今回はIllustratorでのトレース方法になります。
トレース(トレス)とは、なぞるという事ですね。
資料の上に別の紙を置いて透かし、それをなぞって写し取るのが今回のトレースの意味です。
まぁ、デジタルの場合は紙ではなくレイヤーになるわけですが。
まずは写したい文字やイラスト、下書きなどを用意します。
今回は【A】という文字を用意しました。
Aという会社のロゴなんですが、ポスターにこのロゴを使用したいと思ったら画質が粗かった!高解像度のロゴが用意できないのでこの画質の悪いロゴを綺麗にトレースすることに...という設定でトレースしていきましょう。
まず、イラストレータ--上に元画像Aを配置しましょう。(ファイル→配置)なぞりやすいサイズに画像を拡大しましょう。
そして、なぞりやすいように薄くします。(不透明度を下げる)

さらになぞっている最中に画像がずれないようにロックします。画像を選択してCommand+2、または「オブジェクト→ロック→選択」をします。
ロック解除は「オブジェクト→すべてをロック解除」。
または画像のあるレイヤーをロック(レイヤーの目のマークの横をクリックして鍵マークをつける)し、なぞる用のレイヤーを増やします。
これで最初の準備は完了です。それでは、ペンツールでなぞっていきましょう。
左側のツールボックスのつけペンのマークを選択してください。
ペンツールでベジェ曲線を自由自在に操るのは意外と難しいので、コツをつかむまでなかなか思うようにパスは引けませんが、がんばりましょう!
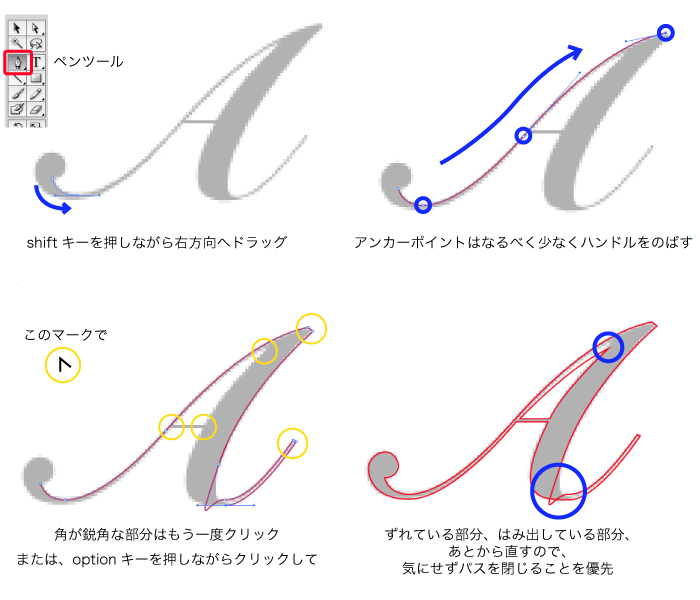
Aの左はしの丸くなっている部分の下から書きはじめます。書きはじめは気分でどこからでもOKですが、アンカーポイントになる部分からが良いですね。
書きはじめになる部分を一度クリックして、今度は少し右下のUの字の部分のカーブした一番下側(一番出っ張っている部分)をクリック、そのままshiftキーを押しながら曲線がなぞりたい画像の線に合うところまで右方向へドラッグして離します。
shiftキーを押しながらだと垂直、水平、斜め45度方向へしかハンドルが伸びないので、きっちり垂直、水平などに沿ったアールになります。ポイントでshiftをうまく使っていきましょう。
アンカーポイントはなるべく少なく、ハンドルをのばしていくほうが綺麗にトレースできます。アンカーポイントがたくさんあると極端な場合、がたがたした線になってしまいます。

角が鋭角な部分はもう一度クリックまたは、optionキーを押しながらクリックしてパスを引いていきましょう。
すると、ハンドルが無くなり、カーブではなく角のある線になりますね。
ずれている部分やはみ出している部分などはあとから直せるので、まずはパスを閉じ
ることを優先しましょう。
途中で直しても良いですが、パスが閉じていた方が扱いやすいのであとにします。 すべてなぞり終えたらズレを修正していきます。

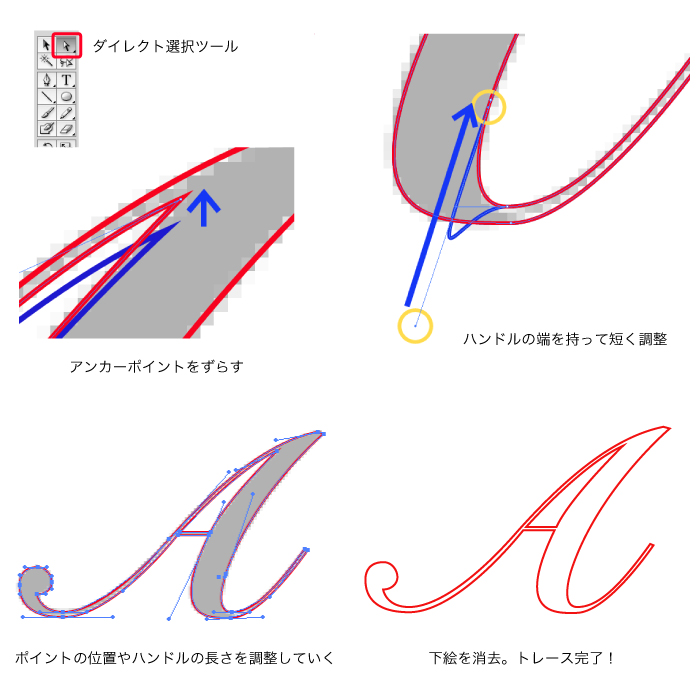
次はダイレクト選択ツールを使います。ツールボックスから白抜きの矢印のマークを選択してください。
これでアンカーポイントとハンドルを動かしてズレを調整していきます。
ハンドルの長さを調整したい場合はダイレクト選択ツールでハンドルの先っちょに付いている●を動かせばOKです。
ポイントを動かすのとハンドルを動かすだけではどうしてもずれてしまう、という場合はペンツールでアンカーポイントを増やしましょう。
パス上のポイントを増やしたい部分にペンツールをもっていくと+(プラス)マークがでるので、クリックするとポイントが増えます。
反対にポイントを減らしたい場合はアンカーポイント上にペンツールをもっていくと−(マイナス)マークがでるのでクリックするとポイントが減ります。
そうしてポイントの位置やハンドルの長さを調整していき、全てのズレを調整し終わったらトレース完了です!
元画像のロックを解除して別の場所に移動させるか、消去してしまいましょう。
どうですか?きれいにトレースできたでしょうか?下絵の画像を消すとよりキレイに見えますね!
さて、今の状態だとフチの線をトレースしただけですね。色をつけてみましょう。

このままだとAの三角部分の「抜き」まで色が付いてしまっていますね。ここにぽっかり穴を開けるにはパスファインダーというのを使います。
「ウィンドウ→パスファインダー」を出しましょう。
Aは①、②の2つのパスからできていますね。わかりやすいように上の図では2つばらばらに分けていますが、みなさんは重ねたままでいてくださいね。
①と②のパスを2つとも選択します。このとき①のパーツが上(前面)にきている状態にしておいてください。
選択した状態で今回はパスファインダー形状モードの一番右「中マド」というのをクリックします。
すると、穴があきましたね!抜きまで綺麗に作成できました。これで背景に何かを入れても安心ですね。
もうひとつ、トレース方法を教えましょう。ライブトレース、という機能を使ったトレース方法です。
元の画像の画質が良い場合はライブトレースでもそれなりにキレイにトレースできるのでオススメです。

元の画像を選択し、「オブジェクト→ライブトレース作成」をします。
今回はプリセットを「白黒のロゴ」というのにして、しきい値160と最小エリア4pxにして拡張しました。
プリセットやしきい値など元の画像と相性がよさそうなものを選択、調整して、最後は「拡張」というのを押してください。すると画像がパスに早変わりします!
これは写真やイラストにも使えます。とてもおもしろい機能なのでいろいろ試してみてくださいね。
しかし、ただ単純にライブトレースだけでは「ゆがみ」ができてしまいます。
ゆがんでいる場所は先ほどのダイレクト選択ツールで直す作業がこちらも必要ですね。 細かい部分は気にしない!という場合はそのままでもOKですが、企業のロゴなどはきっちり、直線は直線に直したほうが良いでしょう。パスやハンドルを調整して完成です。
ペンツールでなぞるか、ライブトレースを使うか、あとは自分がやりやすい方法でお試しください♪
当サイトがオススメする無料イラストサイト
有料ではたくさんのイラストが手に入ります。しかし、個人でホームページや行事のパンフレットなどを作る時など、また、企業でも予算が取れない時などイラストサイトでの購入が困難なときがあります。
そんな時にとても便利なのが、無料のイラストサイトです。
色々な無料イラストサイトがありますが、その中でも「無料イラストIMT」はすべてが完全無料で、クレジット表記が不要で、商用利用・加工利用もOKなのでとても使いやすいイラストサイトです。
しかも、EPSやPSD形式に対応しているイラストまであるので、印刷物や加工時にとても使いやすく便利です。
簡単な登録ですぐにダウンロードができますので是非、利用してみてください。