今回はIllustratorでの簡単なアバターの作り方になります。
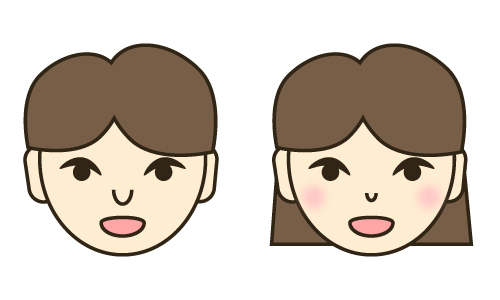
今回つくるアバターはこんな感じです。

顔だけの簡単なアバターですが、この講座を見て、ブログやツイッターのアイコンを自作してみてはどうですか?
顔の輪郭
まずは楕円形ツールを使って少し縦長の楕円を描きます。これが顔の輪郭になります。
正円でも横長の円でも、好きな形でOKです。
角張った顔にしたい場合は角丸長方形ツールを使用するとゴツい輪郭になりますね。
角丸ではなく、普通の長方形ツールですとカクカクしすぎてしまうので、最終的には好みの問題ですが、かわいいアバターにしたい場合は角丸長方形ツールのほうがいいですね。
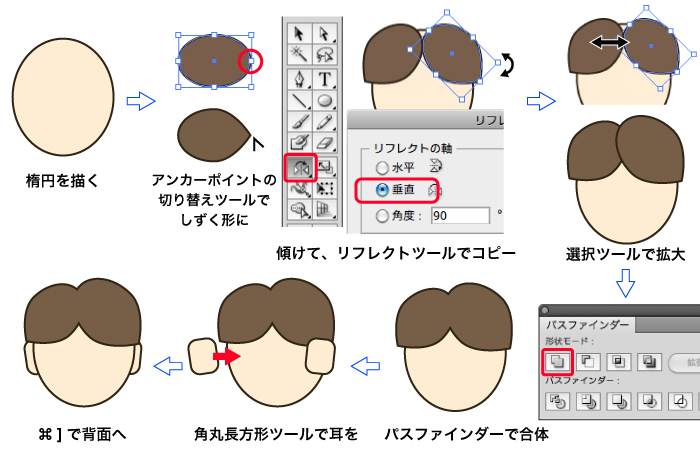
髪の毛
次に髪の毛をつくります。
楕円形ツールで横長の円を描きます。その円を選択した状態でペンツールにしましょう。つけペンのようなマークのアイコンですね。
ペンツールにしたらキーボードのoptionキーを押して<のようなマークに変えてください。
この(アンカーポイント切り替えツール)でさっき描いた円の右側のアンカーポイント(オブジェクトのパスの点)をクリックします。
すると、ハンドル(アンカーポイントからのびる棒)が無くなり、しずくのような形になりますね。
今回はこのしずくのような形で髪の毛をつくります。
前髪のようにしたいので少し傾けます。
選択ツールでしずくの斜め上や斜め下のあたりにマウス(矢印)を持っていくと傾けマークのような「アーチ状の矢印」がでてきますね。
これで少しだけ傾けてみましょう。
傾けたら、リフレクトツールで左右反転させたしずくを増やします。
ツールボックスの矢印が反転しているようなマークをダブルクリックしてメニューを出したら「リフレクトの軸:垂直」で「コピー」をします。
すると、反転されたオブジェクトがコピーされて出てきますね。
今回はさらに選択ツールで片側の髪だけ拡大させてみましょう。(拡大ツールを使っても良いです)
どちらか一方のしずくを選択ツールで選択、右上か左上あたり(しずくを傾けたので傾いた長方形のようになっていると思いますが、その四隅の点のあたり)にマウスをもっていくと、さきほど傾けたときとは違う「直線の両端に矢印」があるマークがでてきます。
これでshiftを押しながら(比率を変えないで拡大できます)少し拡大しましょう。
shift+optionをすると、比率を変えないのと同時に中心点も変えずに、拡大できます。
小さいしずくと拡大したしずくを少し重ねるように頭におきます。(最初に描いた輪郭を隠すように)

2つのしずくを選択し、パスファインダーの「形状モード:(一番左にある)合体」をクリックします。
これは、重なりあったオブジェクトをひとつにくっつけてくれるツールです。
これで髪の毛がくっつきました。
次に耳です。角丸長方形ツールで描いた四角を少し傾けました。楕円形ツールでもOKです。
選択ツールで輪郭から少しはみ出る位置にもっていき「Command](背面へ)」をします。
「オブジェクト→重ね順→背面へ」でもできますが、数回背面へオブジェクトをやりたい場合はコマンドを覚えておくと便利です。
ちなみに「Command[」をすると「前面へ」になります。二回押したら二回分背面、もしくは前面へしたことになります。
今回は髪と輪郭と耳だけなので2、3回背面へすると耳が輪郭の後ろに行ってくれると思います。
目
楕円ツールで正円を描きましょう。
これだけでもOKですが、今回はまぶた?まつげ?部分もつくりたいと思います。
楕円形ツールで細長い円を描きます。上下2つのアンカーポイントのみを「ダイレクト選択ツール」で選択して、そのままドラッグして上に上げます。
すると、楕円がアーチ状になりますね!これを先ほどの正円と組み合わせると目になります。アーチを傾けだけで簡単につり目やたれ目にもなりますね。
鼻と口
それぞれ、楕円形ツールで縦長の丸、横長の丸を描きましょう。
鼻のほうは楕円の上のアンカーポイントだけをダイレクト選択ツールで選択→deleteキーで削除します。すると、Uの字型の鼻になります。
口の方はペンツールで楕円の上のアンカーポイントだけをマイナス(−)でアンカーポイントを削除します。ただの半円よりも上側が少しふくらんだ口が簡単にできます。
これを顔の上に配置すればまずは男性アバターの完成です!

女性は髪を長くしてみましょう。
長方形ツールで耳のあたりに合わせて四角を描きます。
そして、右上、左上のアンカーポイント2点をダイレクト選択ツールで内側に移動。(キーボードの矢印を使ってもOKです)台形にします。
もちろん、慣れている人はペンツールで台形を描いてもOKですよ。
台形は「オブジェクト→重ね順→最背面へ」で背面へやりましょう。すると、女性の後ろ髪のようになりましたね。
鼻を男性より小さくしました。女性なのでほっぺたに色をつけてみましょう。
ピンクで円を描きます。「効果→ぼかし(ガウス)」でぼかします。ぼかす範囲(半径)を調整してぼかし具合を決めてOKします。
かわいいほっぺたがついて女性も完成です!
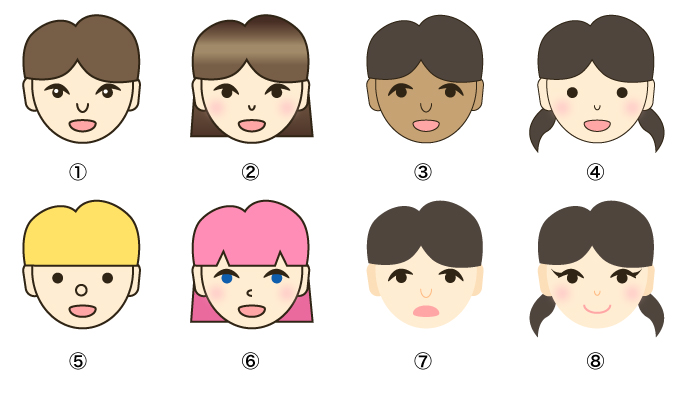
これを基本形としていろいろなアレンジができます。

画像の番号で説明していきます。
①白い円を描いて瞳に光をいれてみました。
②グラデーションを使って髪の毛にツヤをいれてみました。ツヤの入る位置をグラデーションスライダーで調整しました。
③肌の色を茶色にしました。たれ目にしました。髪を黒にしました。線の太さを1pt細くしてみました。
④まぶたを無くしました。結んだ毛をペンツールで作成してツインテールにしてみました。
⑤前髪部分をペンツールの−で削除し、ぱっつんにしました。鼻を楕円形ツールで描いた丸にしました。
⑥ぱっつんの前髪に切れ込みを入れました。ペンツールの+で三点アンカーポイントを増やし、真ん中のアンカーポイントをダイレクト選択ツールで持ち上げると三角の切り込みをつくれます。
目の色を青にしました。鼻を横に回転させて倒しました。後ろ側の髪の毛の色を濃いめにして、少し奥行きをだしました。
⑦線の色をなくしました。耳が輪郭と同化してしまわないように少し色をかえました。口を上下反転(リフレクトツールで水平方向へ反転)しました。
⑧線の色をなしにしました。ペンツールでまつ毛を作成して追加しました。口の上側をダイレクト選択ツールで選択、deleteキーで削除して、線のみにピンク色をつけました。
工夫次第で他にもいろいろなアバターができます。
自分だけのアバターをぜひ作成してみてください♪
当サイトがオススメする無料イラストサイト
有料ではたくさんのイラストが手に入ります。しかし、個人でホームページや行事のパンフレットなどを作る時など、また、企業でも予算が取れない時などイラストサイトでの購入が困難なときがあります。
そんな時にとても便利なのが、無料のイラストサイトです。
色々な無料イラストサイトがありますが、その中でも「無料イラストIMT」はすべてが完全無料で、クレジット表記が不要で、商用利用・加工利用もOKなのでとても使いやすいイラストサイトです。
しかも、EPSやPSD形式に対応しているイラストまであるので、印刷物や加工時にとても使いやすく便利です。
簡単な登録ですぐにダウンロードができますので是非、利用してみてください。