今回はIllustratorでのグラデーションの使い方になります。
まずはちょっとした小技をご紹介。
Illustratorを開いて、昨日保存したファイルの作業をしようと前回使ったファイルを探すことってありませんか?
フォルダの中のさらにフォルダの中の中に保存してしまって開くのが面倒...とか、ファイルに埋もれてどこに保存したかわからない。
そんなときはまず、イラストレータ--を開いて「ファイル→最近使用したファイルを開く」これを使って開いてみましょう。これならイラレを開くだけで前回のファイルを探さなくても開けますね。
最近使用したファイル名が10個くらいまででてきてくれます。とても便利だと思いますので、知らなかった人は試してみてください☆
さて、本題のグラデーションの使いかたを紹介します。
まずはグラデーションにしたいオブジェクトを作成してください。今回は楕円形ツールで円を描きました。

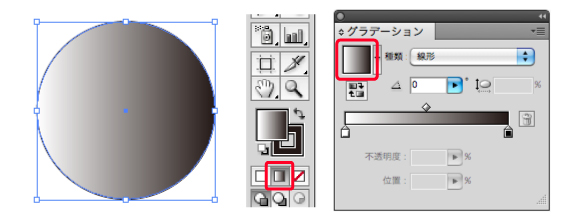
もしくは、「ウィンドウ→グラデーション」にチェックを入れてグラデーションの塗りをクリックします。
これでグラデーションになりますね!
グラデーションの角度を変えたい場合はその種類の下にある<のようなマークの「角度」を打ち込むと変えられます。
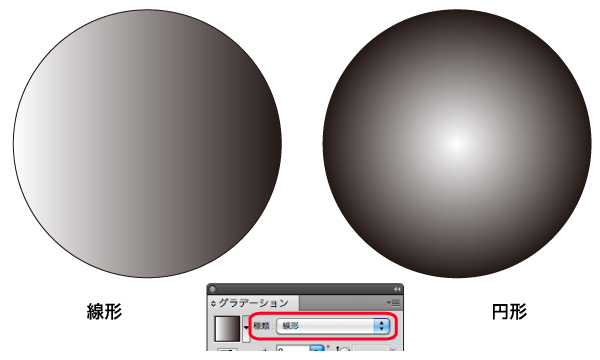
グラデーションの種類は「線形」「円形」の二種類あります。グラデーション塗りのよこにある「種類」というところで変更できます。

基本最初は白から黒へのグラデーションになっていると思います。
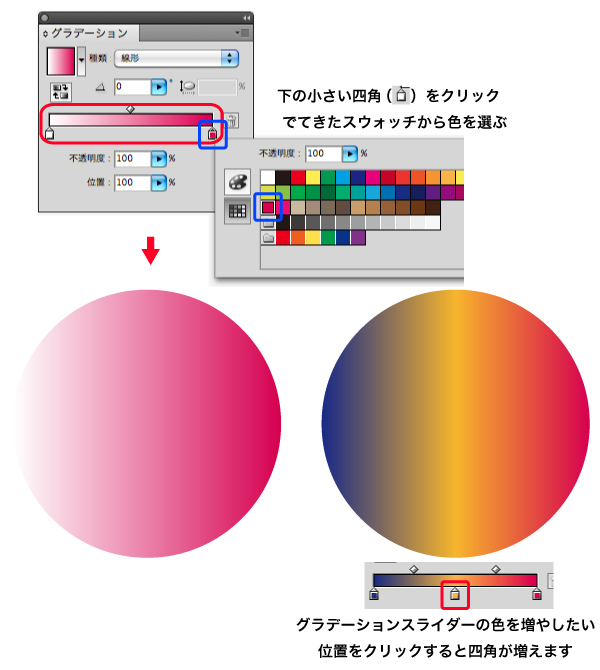
色を変えたい場合はグラデーションになっている細長い部分(グラデーションスライダー)の下に付いている小さい四角をダブルクリックします。
すると、色のパレットがでてきます。スウォッチから色を選んでクリックで色が変わりました!もちろん、カラーで自由に色選択もできます。

グラデーションスライダーの四角が無い部分をクリック。(色を増やしたい位置をクリック)
四角が増えて新しい色(今回は黄色)を指定すると三色のグラデーションになりました。
四角の位置はドラッグで移動できるので、好きな位置でグラデーションの色を切り替えることができます。
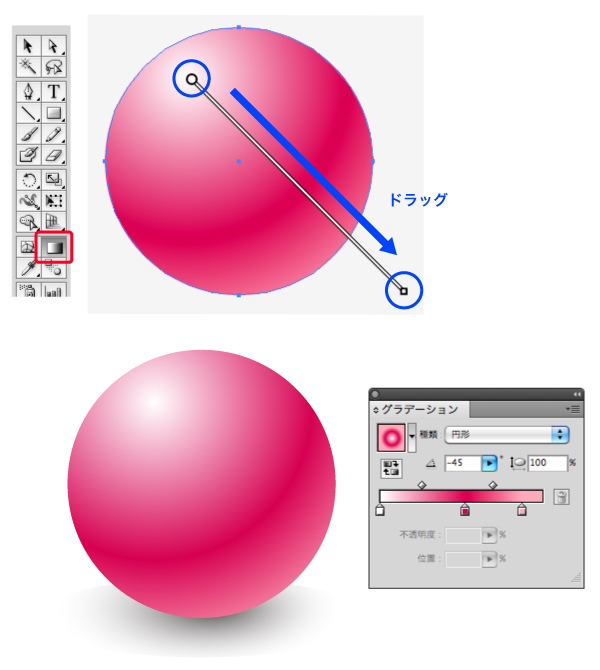
今度は左側のツールバーの中からグラデーションツールというのを使ってみましょう。
グラデーションになっている四角いアイコンを選択します。

図のようにドラッグすると青い○から○までの円形グラデーションになります。
光を左上に白(始点)、反射光として終点側に少し薄いピンク色を入れました。
さらにグレーのグラデーションで下の影を入れたので立体的なボールのようになりました!
技術を上手く使えばいろんなものに応用できそうですね。
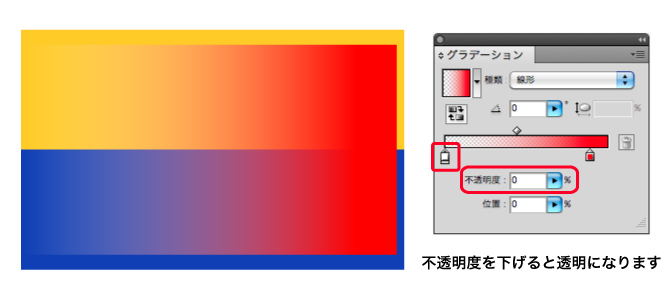
さらにテクニックとして、グラデーションを半透明、透明にする方法を教えましょう。
グラデーションスライダーのさらに下に「不透明度」というのがありますね。
スライダーの四角を選択して、不透明度を下げるとだんだん透明になっていきます。

背景画像や文字がだんだん見えなくなっていくような、もしくは見えるようになっていくグラデーションにしたい...という場合などに便利ですね。
半透明な色から完全な透明へ、ということも可能です。応用が広がりますね!
さぁ、これであなたもグラデーションマスターですね!おしゃれに使いこなしましょう。
当サイトがオススメする無料イラストサイト
有料ではたくさんのイラストが手に入ります。しかし、個人でホームページや行事のパンフレットなどを作る時など、また、企業でも予算が取れない時などイラストサイトでの購入が困難なときがあります。
そんな時にとても便利なのが、無料のイラストサイトです。
色々な無料イラストサイトがありますが、その中でも「無料イラストIMT」はすべてが完全無料で、クレジット表記が不要で、商用利用・加工利用もOKなのでとても使いやすいイラストサイトです。
しかも、EPSやPSD形式に対応しているイラストまであるので、印刷物や加工時にとても使いやすく便利です。
簡単な登録ですぐにダウンロードができますので是非、利用してみてください。