今回はIllustratorでの余白のとりかたになります。
単純に余白をとるだけならとても簡単です。
元の紙(アートボード)の大きさをA4として5センチの余白をとるとします。
すると、A4より周り5センチずつ小さいサイズの長方形を作り、中心に配置するだけです。
A4の210-100mm/297-100mmなので110×197の長方形ですね。
これでできました(笑)
これだけだとそんなの記事見なくてもわかる!と怒られそうなので、いくつか別の方法も教えましょう。
ガイドについて
左と上に定規がでている状態にしてください。CommandRもしくは、「表示→定規→定規を表示」をします。左側と上側に定規がでてきましたか?
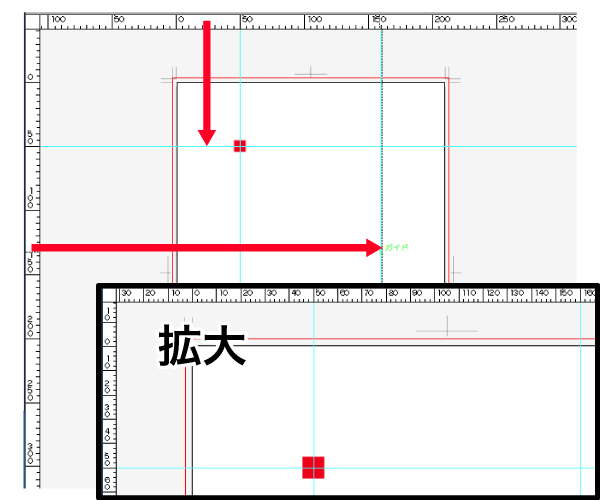
定規部分をドラッグしてキャンバス上に乗せてみましょう。
なにやら(おそらく水色の)直線がでてきましたね。
これはガイド線です。このガイド線を先ほどの長方形上に合わせて引いておけば、余白がよりわかりやすくなります。
ガイド線ができたので長方形は消去してOKです。快適に作業できますね。
「表示→ガイド→ガイドをロック」にチェックをいれておけばガイドが動くことはないです。
逆にちょっとずれた位置にガイドがついちゃった!という場合はロックを外して、「選択ツール」「ダイレクト選択ツール」を使用してガイドを持って移動させて調整できます。
ガイドは「表示→ガイド→ガイドを消去」で消すことができます。
ガイドが残ったままでも「印刷では出ません」ので、消去しなくても問題はありません。
ガイドを一時的に隠して(見えなくして)仕上がりを確認したい、という場合はCommand;「表示→ガイド→ガイドを隠す」をすればOKです。「表示→ガイド→ガイドを表示」で戻ります。

定規機能
この定規機能はただガイドを出すだけではありません。もちろん、定規としても使えます。アートボードに合わせてちゃんと定規になっています。
定規の数字を見ながら5センチのところに合わせてガイドを引いていけば、そこが5センチ余白線になります。
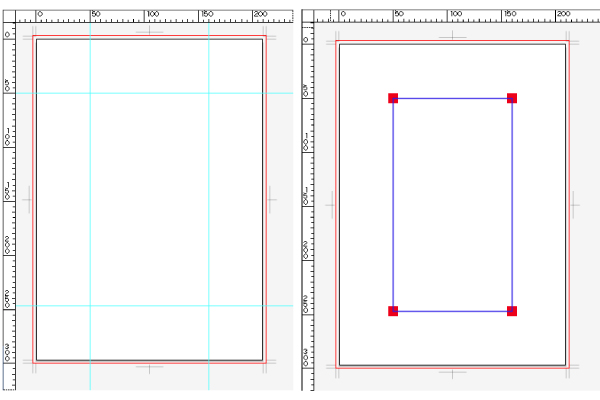
例えば、余白を取るだけではなく、端から5センチずつの位置に■(オブジェクトは数字でもイラストでもなんでも良いですが、今回は赤い四角(■)とします)を置いて欲しい。と依頼があった場合。
ガイドとガイドが重なった部分に■を置けばOKですね。
■を置く場合。定規では正確に合いにくい場合があります。
ガイドがぴったり合わない...数ミリ単位で5センチからずれてしまう...というときがあります。
その場合は「移動」を使いましょう。

端に合わせる際は「表示→スマートガイド」にチェックがが入っていると合わせやすいです。
Illustratorが自動で中心や交差している部分を教えてくれます。
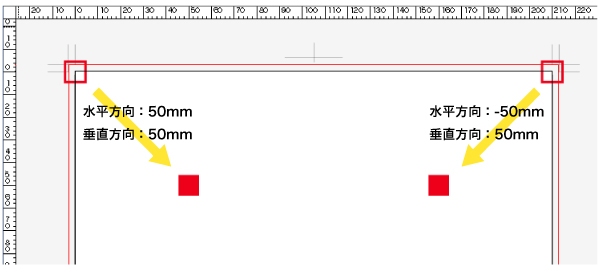
■を選択したまま「オブジェクト→変形→移動」を選択。
「水平方向:50mm/垂直方向:50mm」と打ち込みOKとします。すると、端から5センチの位置に■が移動します。
右上の端に■を置いた場合はどうでしょう。「水平方向:-50mm/垂直方向:50mm」と、マイナス、とすればいいですね!
そして、■の中心を結べばそこは余白の内部になります。
もうひとつ、私独自のやりかたを紹介します。定規で計算するのが面倒な場合、こちらのほうが早いかなぁ、と思います。
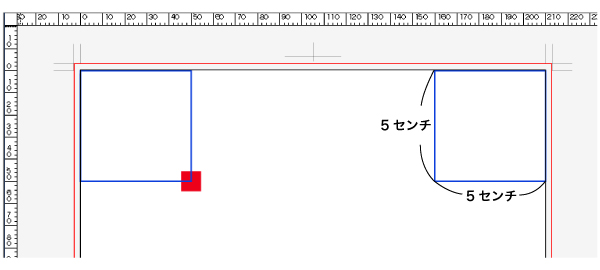
長方形ツールを選択し、キャンバス上でクリックします。すると、オプションで幅と高さを入力する画面がでてきますね。
そこに50mm/50mmと打ち込み、OKとします。5センチ×5センチの正方形をつくります。

角を結んだガイドを引くか長方形を書いておけば5センチの余白がとれますね。
■を配置する場合、角の位置に■を置いて、元の5センチの正方形は消去してしまいましょう。

こういった要望はこの記事をみればすぐに解決できそうですね。
当サイトがオススメする無料イラストサイト
有料ではたくさんのイラストが手に入ります。しかし、個人でホームページや行事のパンフレットなどを作る時など、また、企業でも予算が取れない時などイラストサイトでの購入が困難なときがあります。
そんな時にとても便利なのが、無料のイラストサイトです。
色々な無料イラストサイトがありますが、その中でも「無料イラストIMT」はすべてが完全無料で、クレジット表記が不要で、商用利用・加工利用もOKなのでとても使いやすいイラストサイトです。
しかも、EPSやPSD形式に対応しているイラストまであるので、印刷物や加工時にとても使いやすく便利です。
簡単な登録ですぐにダウンロードができますので是非、利用してみてください。